Bei der bedingten Verzweigung handelt es sich, wie der Name schon sagt, um eine Prozedur der Verzweigung in Abhängigkeit von bestimmten Bedingungen.
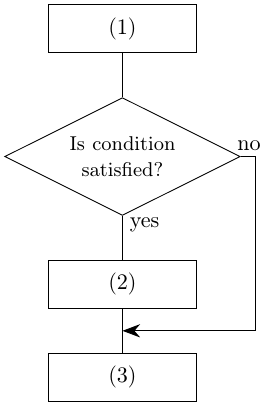
Es ist vielleicht leichter zu verstehen, wenn Sie sich ein Flussdiagramm ansehen.

Dies bedeutet:
Zunächst wird (1) ausgeführt.
Die nächste Raute ist der Teil, der prüft, ob eine bestimmte Bedingung erfüllt ist.
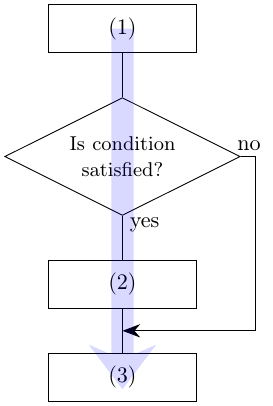
Wenn das Ergebnis ja
ist, läuft die Prozedur runter, also
werden (2) und (3) ausgeführt:

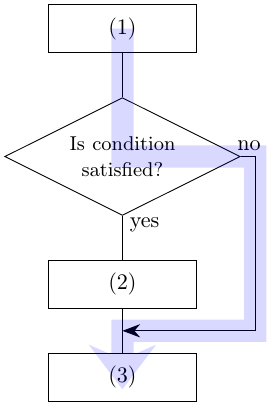
Wenn das Ergebnis nein
ist, überspringt die Prozedur (2) und
geht zu (3).

Zusammenfassend:
-
Wenn
ja
:-
(1) → (2) → (3)
-
-
Wenn
Nein
:-
(1) → (3)
-
werden ausgeführt.
Dies wird als bedingte Verzweigung
bezeichnet, da es, wie in
der Abbildung dargestellt, zwei Verzweigungen gibt je nachdem, ob die
Bedingung erfüllt ist oder nicht.
Schauen wir uns ein konkretes Beispiel an.
Grundform (1)
Wenn man nur ausführen möchte, wenn eine bestimmte Bedingung erfüllt ist, schreibt man:
if ( Bedingung(en) ) {
// Anweisung(en), wenn die Bedingung erfüllt ist
}
Ein Programm, das positive ausgibt, wenn der Wert der Variablen $x$ positiv ist, würde zum Beispiel so aussehen:
if (x > 0) {
console.log("positive");
}
Zwischen { und }1 schreibt man die Anweisungen, die
ausgeführt werden soll, wenn die Bedingung (in diesem Fall x > 0)
erfüllt ist.
Wie wir bereits in Funktionen gelernt haben,
nennt man den Bereich zwischen { und } einen Block.
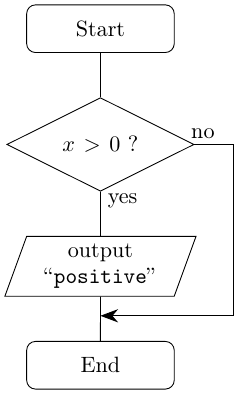
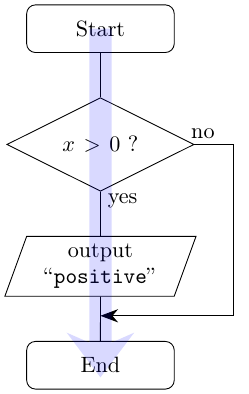
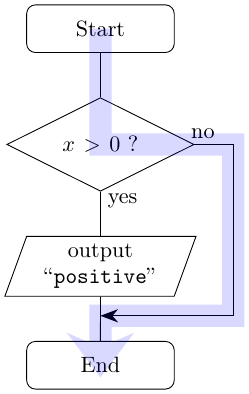
Schauen wir uns das in einem Flussdiagramm an.

Wenn der Wert von $x$ positiv ist, tut das Programm Folgendes.

Wenn der Wert von $x$ nicht positiv ist, tut das Programm Folgendes.

Geben Sie das folgende Programm ein und führen Sie es aus.
Probieren Sie das Programm mit verschiedenen Werten von $x$ aus.
Dazu ändern Sie den Wert von x in der ersten Zeile.
let x = 1;
if (x > 0) {
console.log("positive");
}
Grundform (2)
Ein Programm, das A
ausführt, wenn eine Bedingung erfüllt ist, und B
,
wenn dies nicht der Fall ist, wird wie folgt geschrieben:
if ( Bedingung(en) ) {
// A: wenn die Bedingung erfüllt ist
} else {
// B: wenn die Bedingung nicht erfüllt ist
}
Zum Beispiel wird das Programm, das druckt negative
, wenn
der Wert der Variable $x$ negativ ist, und zero or
positive
, wenn nicht, wie folgt geschrieben:
if (x < 0) {
console.log("negative");
} else {
console.log("zero or positive");
}
Geben Sie das folgende Programm ein und führen Sie es aus.
Probieren Sie das Programm mit verschiedenen Werten von $x$ aus.
Dazu ändern Sie den Wert von x in der ersten Zeile.
let x = 0;
if (x < 0) {
console.log("negative");
} else {
console.log("zero or positive");
}
Zeichnen Sie ein Flussdiagramm für diesen Fall. Wie unterscheidet sich dieser Fall von der Grundform (1)?
Grundform (3)
Das Programm in der Grundform (2) zeigte sowohl positive als auch Nullfälle zusammen an. Natürlich möchten Sie die Fälle danach trennen, ob $x$ positiv, 0 oder negativ ist.
Aus der Sicht der Programmierung (d. h. der bedingten Verzweigung) bedeutet dies:
Wenn der Wert der Variablen x negativ ist, drucke negative
;
andernfalls, wenn der Wert der Variablen x 0 ist, drucke Null
,
andernfalls positive
.
Dies lässt sich ganz einfach wie folgt formulieren.
(wenn
schreibt man a und b gleich sind
(siehe unten))a == b
// ! Keine gute Art, das zu schreiben !
if (x < 0) {
console.log("negative");
} else {
if (x == 0) {
console.log("zero");
} else {
console.log("positive");
}
}
Das ist kein Fehler, aber es ist keine gute Sichtweise und sollte vermieden werden. In diesem Fall ist es besser, sie wie folgt zu schreiben:
if (x < 0) {
console.log("negative");
} else if (x == 0) {
console.log("zero");
} else {
console.log("positive");
}
Das
ist der wichtige Teil.else if
-
Geben Sie das folgende Programm ein und führen Sie es aus. Probieren Sie das Programm mit verschiedenen Werten von $x$ aus. Dazu ändern Sie den Wert von
xin der ersten Zeile. -
Zeichnen Sie ein Flussdiagramm für dieses Programm.
let x = 0;
if (x < 0) {
console.log("negative");
} else if (x == 0) { // Beachten Sie, dass es == ist (zwei Gleichheitszeichen)
console.log("zero");
} else {
console.log("positive");
}
kann mehr als einmal geschrieben werden.
Zum Beispiel:else if
let x = 0
if (x < -1) {
// block 1
console.log("< -1");
} else if (x < 0) {
// block 2
console.log("negative but not < -1");
} else if (x == 0) {
// block 3
console.log("zero");
} else {
// block 4
console.log("positive");
}
console.log("End");
-
Geben Sie dieses Programm ein und führen Sie es aus. Probieren Sie das Programm mit verschiedenen Werten von $x$ aus. Dazu ändern Sie den Wert von
xin der ersten Zeile. -
Zeichnen Sie ein Flussdiagramm für dieses Programm.
else if (und else) werden nur ausgeführt, wenn die vorherigen
Bedingungen nicht erfüllt sind.
Mit anderen Worten: Sobald eine Bedingung erfüllt ist, wird nur der dazugehörige
Block ausgeführt, und es wird an das Ende des if-Blocks gesprungen.
Das folgende Programm ist daher unangemessen (wenn auch nicht ungrammatisch).
if (a > 0) {
...
} else if (a > 1) {
// nie hier ankommen
} else {
...
}
Wie man Bedingungen schreibt—Boolean-Typ und Vergleichs- bzw. logische Operatoren
Boole'scher Wert (Boolean)
Bislang haben wir uns mit Datentyp Zahlen und Zeichenketten als Datentypen für Variablen und Werte beschäftigt. Jetzt werden wir einen weiteren neuen Typ kennenlernen, den Boolean-Typ.
Ein Boolean-Typ ist ein Typ, dessen Wert true (wahr) oder false (falsch) ist.
Obwohl boolesche Werte i. d. R. in Variablen nicht gespeichert werden sollten, kann man z. B. wie folgt schreiben:
let a = true;
let b = false;
Da nun das Wort Datentyp erwähnt wurde, möchte ich ein wenig darüber sprechen.
Ein Typ ist im Wesentlichen eine Sorte von Variable oder Wert. In JavaScript kümmert man sich nicht wirklich um Datentypen, aber wir haben das Folgende gesehen:
-
Zahl
-
Zeichenkette
-
Boolean
Es gibt noch mehr, aber diese drei sollten für den Anfang ausreichen.
Vergleichsoperator
Wir haben bereits über die arithmetischen Operatoren
gesprochen.
Hier werden die Vergleichsoperatoren erklärt, die in if-Anweisungen
usw. verwendet werden.
Wie der Name schon sagt, werden diese Operatoren verwendet, um zwei Dinge zu vergleichen. Die wichtigsten sind im Folgenden aufgeführt. Alle bis auf die ersten beiden sollten selbsterklärend sein.
-
a == b -
Bestimme, ob zwei Zahlen gleich sind. Beachten Sie, dass es zwei Gleichheitszeichen gibt. (Es ist ein häufiger Fehler von Anfängern, nur ein Gleichheitszeichen für den Vergleich zu schreiben.) Wenn es nur einen gibt (also
), handelt es sich um eine Zuweisung. Seien Sie vorsichtig, wenn der Wert eine Dezimalzahl ist, siehe=Worauf ist bei numerischen Berechnungen zu achten
. -
a != b -
Bestimme, ob
aundbnicht gleich sind -
a > b -
Bestimme, ob
agrößer ist alsb. -
a >= b -
Bestimme, ob
agrößer als oder gleichbist. Beachten Sie, dass Sie nicht=>schreiben können. -
a < b -
Bestimme, ob
akleiner ist alsb. -
a <= b -
Bestimme, ob
akleiner als oder gleichbist. Beachten Sie, dass Sie nicht=<schreiben können.
Diese Operatoren geben als Ergebnis einen booleschen Wert (nämlich
true oder false) zurück.
Es mag seltsam klingen zu sagen, dass ein Operator einen Wert
zurückgibt
.
Das ist jedoch nicht verwunderlich, wenn Sie es so betrachten, dass die
Berechnung
von 1 == 1 den Wert true ergibt, genauso wie
die Berechnung
von 1 + 2 den Wert 3 ergibt.
Geben Sie das folgende Programm ein und führen Sie es aus.
Überlegen Sie anschließend, was dieses Programm berechnet
.
Versuchen Sie auch, die Werte von a und b in der ersten und zweiten Zeile zu ändern.
let a = 0;
let b = 10;
let result = (a == b);
console.log(result);
Logische Operatoren
Der Vergleichsoperator allein ist nicht ausreichend, um Bedingungen
wie wenn … und … gelten
, wenn … oder … gelten
,
oder wenn nicht …
auszudrücken.
Man verwendet also die folgenden Operatoren:
-
&& -
… und …
-
|| -
… oder …
-
! -
nicht …
A || B ist wahr, wenn mindestens eines von A oder B wahr ist.
Beachten Sie, dass es auch wahr ist, wenn sowohl A als auch B wahr sind.
Diese Operatoren werden wie Folgend verwendet:
if ((a > 0) && (b > 0)) {
// ausgeführt, wenn sowohl a als auch b größer als 0 sind
}
if ((a > 0) || (b > 0)) {
// ausgeführt, wenn einer oder beide Werte von a oder b größer als 0 sind
}
if (! ((a > 0) || (b > 0))) {
// ausgeführt, wenn nicht 'a größer als 0 ist oder b größer als 0 ist'.
}
Geben Sie das folgende Programm ein und führen Sie es aus.
Versuchen Sie auch mit verschiedenen Werten von a und b, indem Sie
die Werte der ersten und zweiten Zeile ändern.
let a = 0;
let b = 0;
if ((a > 0) && (b > 0)) {
console.log("a > 0 and b > 0");
}
if ((a > 0) || (b > 0)) {
console.log("a > 0 or b > 0");
}
if (! ((a > 0) || (b > 0))) {
console.log("! ((a > 0) || (b > 0))");
}
Operatorenpriorität
Die Priorität der Operatoren, einschließlich der Vergleichsoperatoren, ist etwas kompliziert.
Erinnern Sie sich zuerst daran, dass
-
&&eine höhere Priorität hat als||
und verwenden Sie ( … ), um die Priorität explizit anzugeben.
Die Priorität der bisher genannten Operatoren ist wie folgt. Es ist jedoch nicht notwendig, diese auswendig zu lernen.
-
(…) -
! -
Arithmetische Operatoren (
**,*,/, …) -
<,<=,>,>= -
==,!= -
&& -
|| -
Zuweisungsoperatoren (
=,+=, …)
Wenn Sie die genaue Rangfolge wissen möchten, lesen Sie: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Expressions_and_Operators#operator_precedence
Wiederholung: if
Nachdem wir nun die booleschen Typen verstanden haben, wollen wir uns if noch einmal ansehen.
Bisher haben wir gesagt: wenn die Bedingung (nicht) erfüllt ist
, aber es ist genauer zu sagen:
wenn das Ergebnis des Ausdrucks wahr (falsch) ist
.
Eine genauere Beschreibung von if ist also:
if (Ausdruck 1) {
die auszuführenden Anweisungen,
wenn Ausdruck 1 wahr ist
} else if (Ausdruck 2) {
die auszuführenden Anweisungen,
wenn (Ausdruck 1 falsch ist und)
Ausdruck 2 wahr ist
} else {
die auszuführenden Anweisungen,
wenn keiner der Ausdrücke wahr wird
(= wenn alle Ausdrücke falsch sind)
}
Normalerweise gibt es kein Problem mit die Bedingung wurde (nicht) erfüllt
,
aber es ist wichtig, sich daran zu erinnern, dass dahinter ein
boolescher Wert steht.
Zusammenfassung
In diesem Abschnitt haben Sie folgendes über bedingte Verzweigungen gelernt.
-
if,else ifundelsekönnen verwendet werden, um eine bedingte Verarbeitung durchzuführen. -
Grundform:
if (Bedingung 1) { // wenn Bedingung 1 erfüllt ist } else if (Bedingung 2) { // (Bedingung 1 nicht erfüllt und) // wenn Bedingung 2 erfüllt ist } else if (Bedingung 3) { // (Bedingungen 1 und 2 nicht erfüllt und) // wenn Bedingung 3 erfüllt ist } else if ( ... ) { ... } else { // wenn keine der Bedingungen erfüllt ist }
undelse if
werden je nach Bedarf verwendet.else -
Sie haben die Vergleichsoperatoren (
a == b,a != b,a > b,a >= b,a < b,a <= b) gelernt. -
Sie haben die logischen Operatoren (
&&,||,!) gelernt.
In manchen Fällen können { und } weggelassen werden, aber das wird hier nicht behandelt.